图片标签:这些图片内容,只需选择 “图片标签”即可;账号先登录,显示标签
A:双击图片上标签

B:选择图片标签
标签位置如下(默认选择好的,此步骤可以跳过):

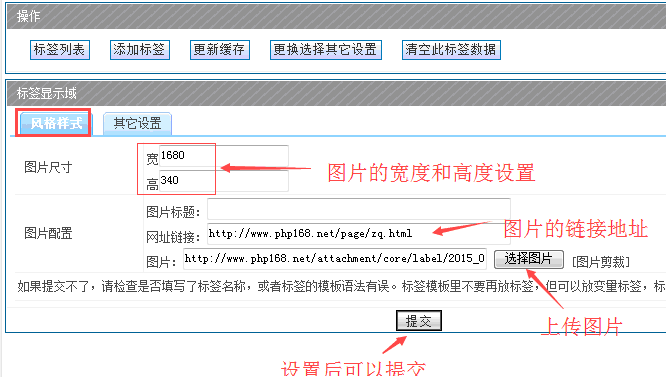
C:图片的替换和链接修改:
图片尺寸:可以设置图片的宽和高度,可以用QQ的切图工具量取,默认一般设置好了,此处可以跳过。
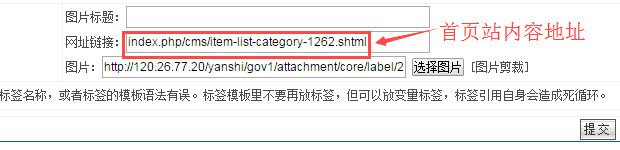
图片配置: 网址链接就是需要链接的网站地址,需要带上http
如果是站内地址,只需链接后面一段即可,继续查看下面部分的说明。
图片上传:点击图片上传,可以本地上传图片,也可以选择已经上传过的图片。

-------------------------------------------------------------------------------------
技巧说明:
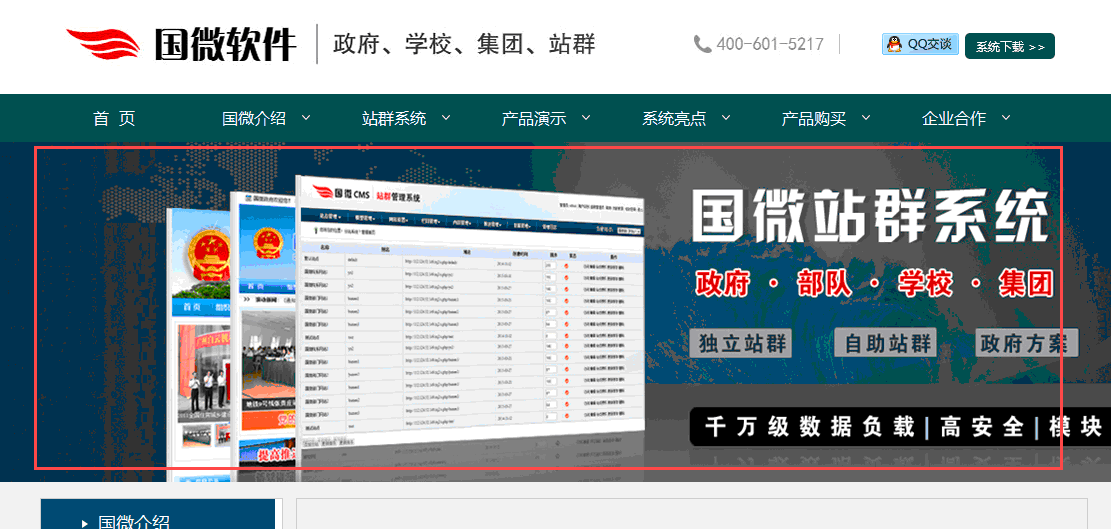
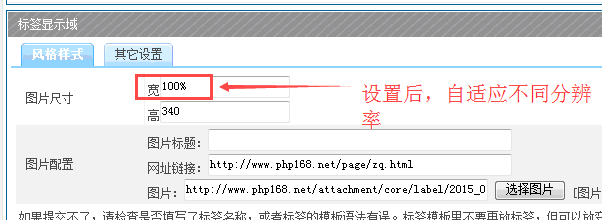
1、大横幅如何让图片自适应分辨率:
我们常常看到大横幅,如果固定了图片宽度,那么经常在不同大小的屏幕上会变形,那么
只需设置宽度为:100% 即可

此处宽度设置为100%即可;

2、站内链接注意事项:
如果链接填写绝对地址肯定不会错的(如果是绝对地址,注意要有http);但是如果图片链接的是网站内部的栏目,那么我们最好填写相对地址,这样换了域名,也不影响访问。 首页和内页图片的填写方式上有差异,是系统设计时候决定的。
首页图片链接的写法:
A: 如下图首页图片的链接,需要链接到网站内部的栏目

B:假设此链接站内地址的绝对地址是:http://sohu.com/index.php/cms/item-list-category-1262.shtml
那么首页上的图片标签链接,就只需要填写后面一段即可;就是省去前面的域名,但是有“index.php/cms”这几个字。

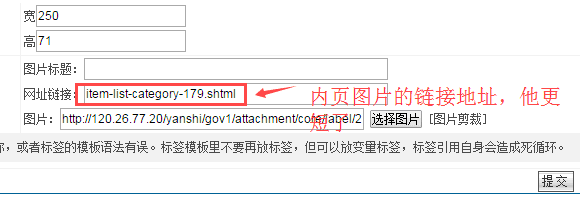
内页的图片链接地址的写法:
A:如下图,这些是内页栏目(除首页)图片,他的链接地址要注意下

B:假设此链接站内地址的绝对地址是 http://sohu.com/index.php/cms/item-list-category-179.shtml
我们只需要写:item-list-category-179.shtml
比首页链接地址还要少index.php/cms