HTML标签使用方法:
类似: “通告公告”“ 更多>>”这些文字和链接都使用都是HTML标签
先登录网站,然后点击“显示标签”,让文字处于可以显示标签的情况;如何显示示标签详细教程>>
A: 页面上文字的修改
比如修改页面上“通知公告”这几个字
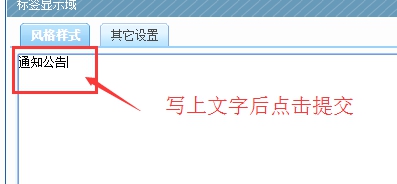
显示标签-----双击标签,然后进入:

里面修改好相关文字,点击底部提交即可

B: 页面上“ 更多>>”链接的修改
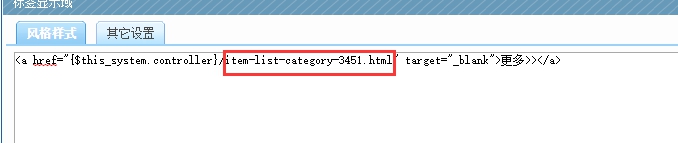
鼠标双击更多那个位置的蓝色标签:

设置链接代码:复制下面的样式进去,一般修改那个数字ID号(栏目id)即可,然后点击提交:

分站和主站链接样式如下:
分站的"更多>>"链接样式:
<a href="{$this_system.controller}/item-list-category-8784.shtml" target="_blank">更多>></a>
主站的“更多>>”链接样式:
<a href="{$core.controller}/cms/item-list-category-44.shtml" target="_blank">更多</a>
备注说明:{$this_system.controller}这个变量代表了域名,所以即使换了域名,可以自动识别为当前域名地址。
-----------------------------------------------------------------------------------------
备注说明
我们常用的标签一般是:HTML标签、图片标签、站点内容标签(包含了常规文章列表、首页幻灯片、首页头条、底部滚动图片);现在来介绍HTML标签,他使用范围非常广泛。
1、 可以切换到编辑器里面编辑 :点击“编辑器模式”
如果我们需要将文字改颜色、链接、加粗等,那么也可以将其切换到编辑器状态,这样非常易用。
直接点击“编辑器模式”即可; 当然如果回到代码模式,重新点击“文本模式”即可。

选定内容的状态下,可以对文字内容进行颜色、加粗、大小、链接等进行设置。

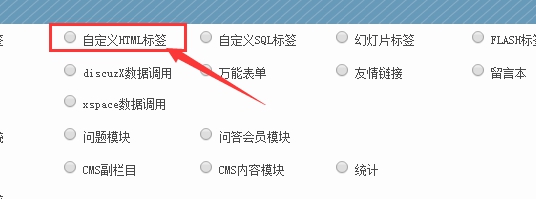
2、如果此处是个新标签,没有任何内容,双击进入,选择“自定义HTML”标签;专门放文字和链接类功能的。
此处标签位置:双击蓝色标签后,可以看到这个位置,然后点击“自定义HTML标签”(如果是新标签,类似上面要求的,需要选择此处)